- 2016年04月28日
- Illustrator
【Illustrator】イラレで簡単に、手軽にデジタルで絵を描く方法

パソコンで絵を描くとなると、絵を描くためのソフトが必要になってきます。現在主流なものとしてはやはりアドビ製品が多いでしょう。
フォトショップを使って絵を描く人が多いですが、今回はIllustratorを使って僕がいつも描く感じのやり方を紹介したいと思います。Illustrator使ってみたいけどよくわからない、フォトショップと一緒にインストールしたけど全然使えてないという人に、なんとなく使ってもらえるきっかけにでもなればいいと思います。
必要なもの
デジタルのお絵描きに必要なものを一覧にするぜ!
- パソコン(当たり前)
- ペンタブレット(なくてもパス機能で描けるけどね)
- イラストレーター
- 愛
- 勇気
- あんぱん
- ボツリヌス菌
これだけあれば準備万端といったところです。何もない人は、まずパソコンを買いましょう。
このノートPCでイラレが立ち上がるかは分からないですが、無いよりかはマシです!
ペンタブがないという方は、普通に紙に書いた絵をスキャンしてイラレのパス機能で描くという方法もありますが、今回は一応ペンタブありきでお話を進めちゃうので無いのなら買っちゃいましょう。
ちなみに僕はキャンバス?とかいう、大阪日本橋でジャンク扱いで売ってたやつを買いました。5年以上経ちます。4000円です。windows10でも動きます。でも、たまに反応が無くなって、描いてる線がブチブチとちぎれます。最高なやつです。
アマゾンにはもう僕と同じものはありませんが、子供向けのペンタブとして別の型番のやつが格安で売っているのでとりあえずこれを買ってみるのもいいかもしれません。
一番有名なのはワコムのペンタブです。質としてはこちらの方が断然良いでしょう。
早速イラレで絵を描こう!
Illustratorがない場合は体験版を使うのも手です。
イラレは、アマゾンで購入することも可能です。
ちなみに今回はCCを使用する前提で解説します。まぁ、同じもんだとは思います。
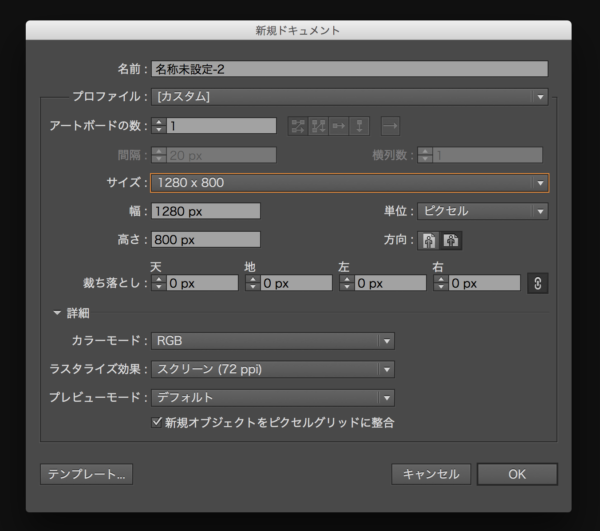
新規作成で白いキャンパスを作成します。

ポスターとか印刷系のことをしない限り僕は適当にこう言う設定で作ってます。単位がピクセルで、カラーモードがRGBであればなんでもいいです。ただ一つ言えるのが、最近Retinaディスプレイとか、高解像度のモニターを使用している人も多いと思いますので解像度を300くらいにしてもいいかと思います。
ブラシツールで線を描く
初期設定だと画面の左側にブラシツール(![]() )というコマンドがあるのでそれを選ぶとさらさらと線が描けます。
)というコマンドがあるのでそれを選ぶとさらさらと線が描けます。
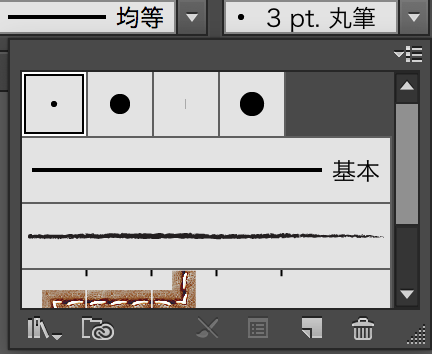
太さは、上の方に出てるこんなメニュー(![]() )からいろいろと選べるので、自分の合った設定を試してみてくださいな。
)からいろいろと選べるので、自分の合った設定を試してみてくださいな。

↑上記の設定は筆の項目のところをポチッと押してあげると出現します。初期設定だと筆圧対応ブラシや、普通にフラットなブラシとかがあるので、最初のうちは適当なものを選んでしょりしょり描くのが良いかもしれません。
色に関しては上記のところでも変えられますが左下あたりにある こんなやつでも色を変えることができます。
こんなやつでも色を変えることができます。
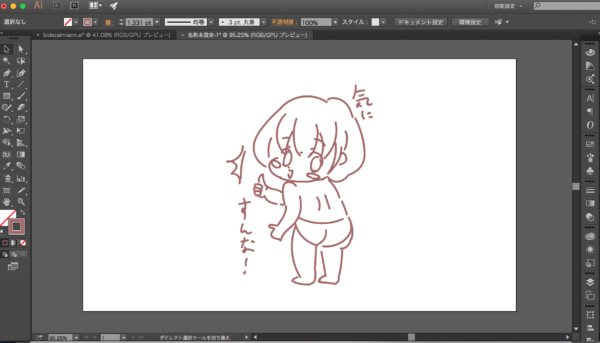
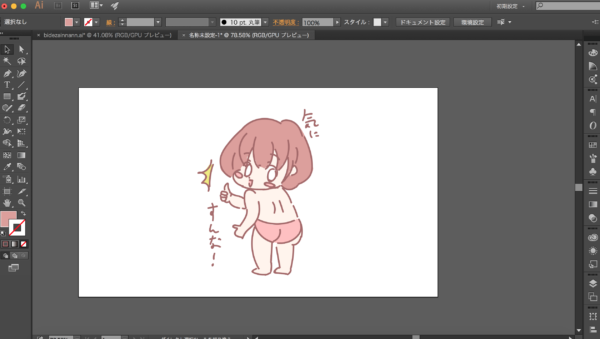
さて、僕が実際に適当に描いた絵がこちら!

気にしろよ!!!
なんか「あたしンち」の「みかん」のパクリみたいな絵になったけど気にすんな!
とまあこんな感じで絵を描くことができました。
色を塗りましょう
色を塗る時は別のブラシを使います。
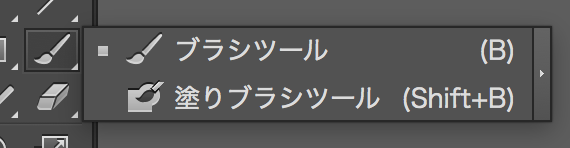
先ほどのブラシツールのボタンをちょっと長く押してると

こういう画面が出てきて塗りブラシツールっていうのをクリックします。
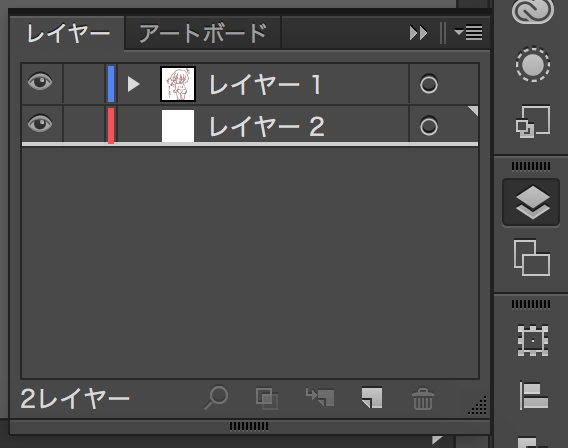
そしてレイヤーを一つ増やし、増やしたレイヤーを先ほど描いた絵のレイヤーの下に移動させます。

キャプチャを取るとこんな感じです。この「レイヤー2」に塗りブラシを使って色を塗ります。
右側のメニューにレイヤーの表示がない場合は上のメニューバーの【ウインドウ】→【レイヤー】で出現するはずです。
さて、色塗っちゃいますかいね!
あ、ちなみに色を塗る場合のブラシのサイズは大きい方がいいか、感圧式のブラシなどにしてうまいこと塗れるようにすると塗りやすいです。
さて、完成しました!

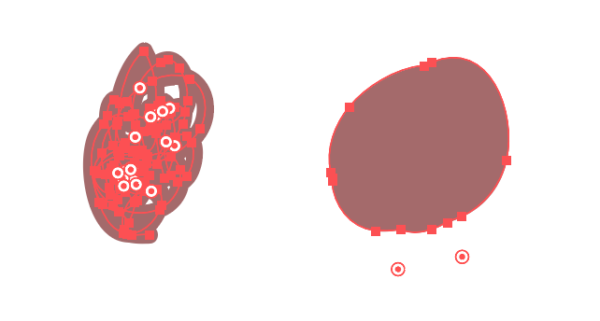
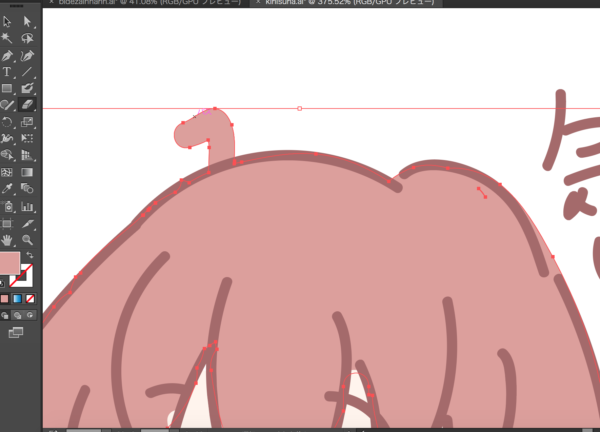
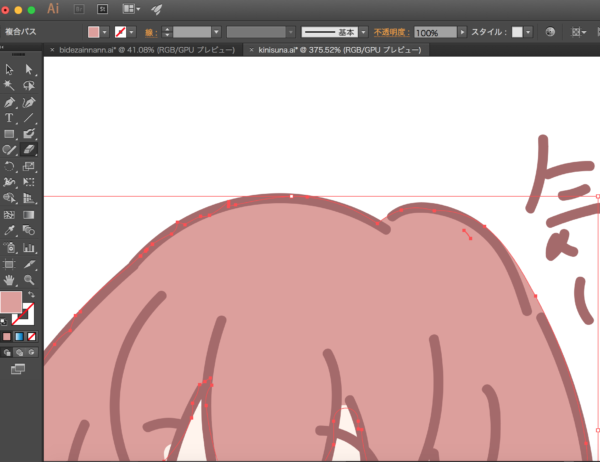
塗りブラシツールは、最初のブラシツールと違って塗りつぶしたものが一つの大きい形状のオブジェクトみたいな認識で描かれます。実際に選択してみると分かります。

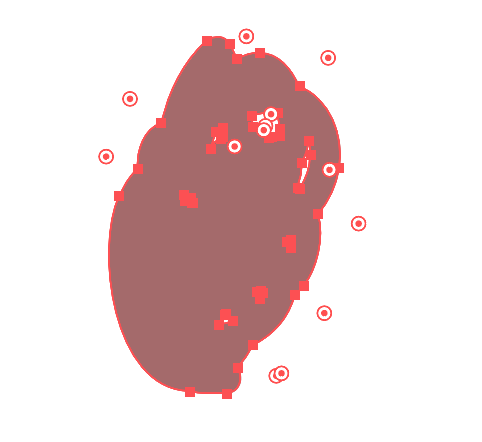
左:普通のブラシツール 右:塗りつぶしブラシツール
左は、一本の線がぐちゃぐちゃとなっているオブジェクトになっているのに対し、右はそのまま塗りつぶしたものが一つの形状として捉えられます。ベクター画像に慣れない人はこの感覚が難しいかもしれませんが、慣れていくと画像の劣化もないしすごく扱いやすいものになります。
また、もし左の普通のブラシツールの方を使って描いちゃった場合でも安心してください。
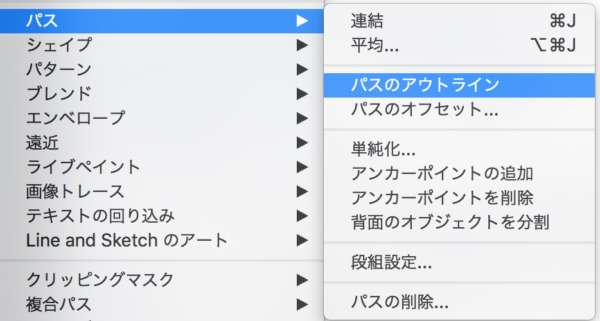
描いちゃった部分を選択して、上のメニューから【オブジェクト】→【パス】→【パスのアウトライン】を適用して

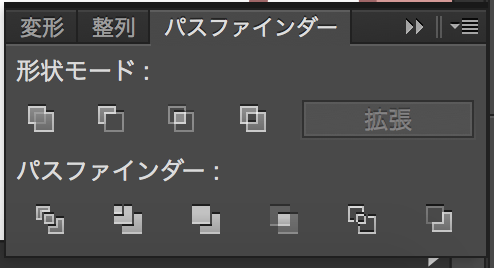
もしかしたら右下あたりにあるであろうパスファインダーの形状モードの【合体】を選択します。

それじゃあ、まぁ一応同じ感じにはなりますよ!

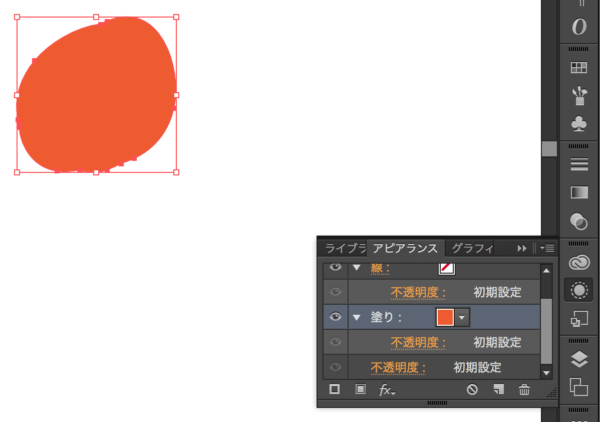
その他、便利なところでいうと、一気に後から主線の色や塗りの色を変えることができます。
アピアランスから色を選択すると、スウォッチ(なんかよくわかんねぇ色の集まりのこと
)から登録された色、他にもテクスチャやグラデーションも設定することができます。

先ほどの塗りオブジェクトを選択して、アピアランスから塗りの色をオレンジ色にしてみました。
もし塗りつぶしてる時にはみ出したりしたら
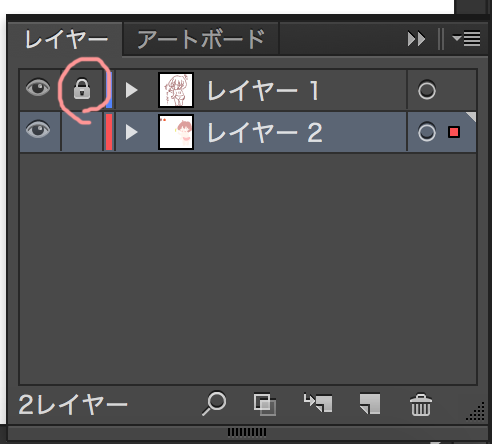
本来は「線と塗りの情報をもたせて一つのオブジェクトでイラストにする」みたいなのが一般的だと思いますけど…今回のはあくまでペイント系ソフトライクな感じで描くとこんな感じですよというやり方なので、塗り方も先ほどみたいに手作業です。なのではみ出します。そういう時は消しゴムツールで消しますが、主線も消えちゃいます。この場合は主線レイヤーをロックすると対処できます。

このように主線のレイヤーをロックする。
そして消しゴムツール![]() ではみ出た部分を消す。
ではみ出た部分を消す。


これではみ出てた茶色の部分が、主戦もろとも消えずに消えました。やったね!!
さいごに
以上で、僕がIllustratorでさらさらっと描いてる時によく使う機能とやり方をお伝えしました。最大のメリットは、最終的にはPhotoshopで出力するのですがどんなサイズにでも引き伸ばせるという利点でしょうか。ドローツールのいいところだと思います。
まだまだ僕も使い始めたばかりでまさかフォトショよりこっちメインで制作するとは思っていなかったです…でも自分の描く絵にはすごく向いてます。もっと色んな描き方とかにもチャレンジします。
それではみなさま、良いお絵描きライフを!!
最後にさっきの絵の完成を見せてやるぜ!!!

てかてかやないか!!!
【Illustrator】イラレで簡単に、手軽にデジタルで絵を描く方法
- 2016年04月28日
- Illustrator