- 2016年04月08日
- ビジネス
これだけは押さえておきたい!プレゼン資料やチラシ等のイケてるデザイン・レイアウトの作り方の基本

みなさんは、担当の上司等から「資料作っておいて」とか何かとデータの要求をされることが多いかと思われます。
その際資料や図面や図形、テキスト、グラフ等を色々まとめますが、要素がたくさんあったりするとどれをどう配置すれば見やすくなるのかわっかんなくなります。
ですけど基本的なレイアウトやカテゴライズを考えておけばそれっぽくはできます。
今回は会社でプレゼン資料を作成した際に高評価を得て、外国人向けにも使われている「イケてるプレゼン」を作った僕が数十冊のデザイン本を流し読みした知識や感覚で得たあれこれなどを織り交ぜてお話ししたいと思います。
一つ一つのブロック(要素)を作るために、資料を作れる人に作ってもらう
資料の内容は、知ってる人に聞き出したり調べたりして引っ張り出しましょう。レイアウトを考えるだけならチームを作って周りに資料集めてもらっても結構です。
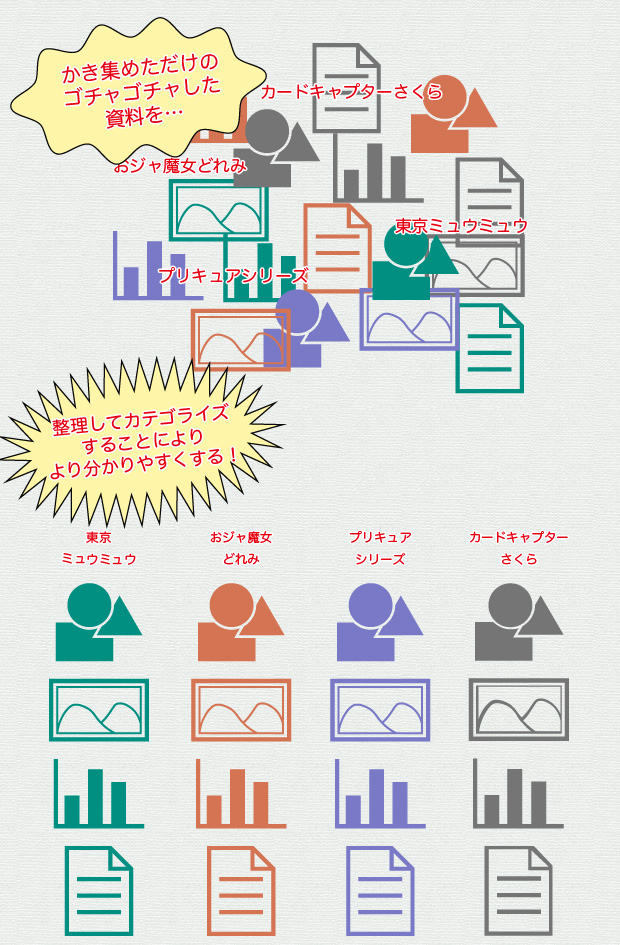
集まった資料は全然収集が付いていないので、それを一つ一つ要素にしていき、カテゴライズしていきます。曖昧なものも出てくるかもしれませんが、それはもっとよく調べてきてもらうか、きっぱり分けます。
図解するとこんな感じ

ここでもし魔法少女全般の資料があった時は?
魔法少女全般の資料が先に来るように大枠にして入れ込む形でまとめましょう。

例えば、会社の現在の売り上げ状況とマーケティング戦略についてプレゼンしたい時は、もちろん売り上げデータと戦略案を出すと思いますが、まず最初に持ってくるのが「まずうちの会社はこんなけ売り上げ出とりますよ」って説明で、そこから利益がいくらとか、どこで費用が出ててここはコストカットできるとか売り上げに対しての項目が小さく細分化されます。上の図で言うと「魔法少女」のところが「売り上げ」「マーケティング戦略」で、アニメタイトルの部分が「利益率」「コスト」「広告の打ち出し方」「価格調整」などです。
整理ができたらレイアウトを行う
資料まとめたから早速ここからレイアウトしましょうという話になります。
一番大事なのは要素の「流れ」
例えば漫画だと「上から下」「右から左」へとコマが流れますが、プレゼンとかだと「左から右」へテキストや図形やグラフが流れます。流れは英語で「フロウ」と言います。ラッパーもフロウがないと心地いいラップには聞こえません。

配色は統一感を持たせる
色のことを語るとこんなこんな記事では全然足りないのですけど、ざっくり言うと似たような配色を使って統一感を持たせるとそれだけで雰囲気違いますよ、ということです。
少なくとも今までに書いた「資料をまとめてカテゴライズする」「流れの通りに情報を置く」の二つを意識して作るだけでも見やすいですけど、配色をもう一つ考えるとプロっぽく見えます。
配色にこだわりたいけどさっさと資料作りたい!プレゼンに間に合わん!っていうせっかちなお方には、こういうのがあります。
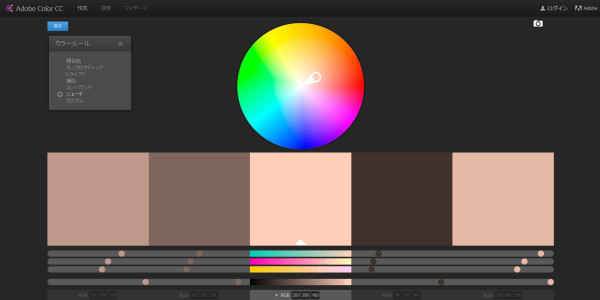
Adobe Color CC
Adobe Kuler: Color wheel | Color schemes
適当にグリグリするだけでもそれっぽい感じの配色が5個くらい決められて、あとはそれに従って配色しとけばもうプロです。プロってなもんよ。
おれも使ってみるぜ!!
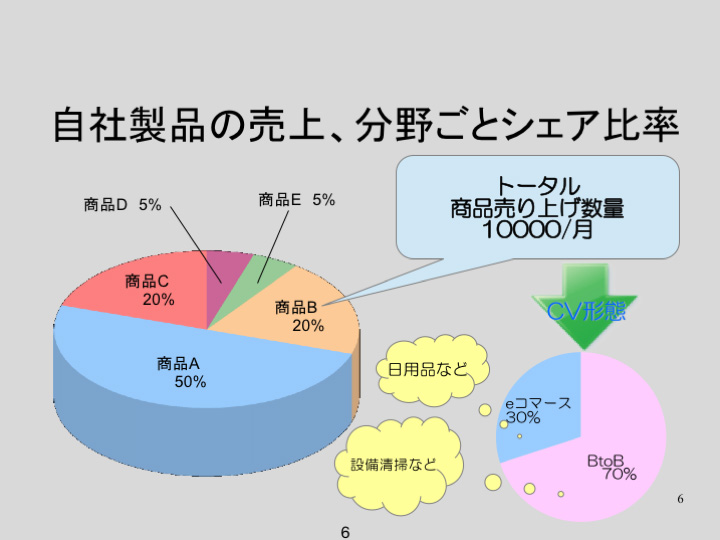
では早速「統一された色で作るプレゼン」と言うものを見せたいと思います。
今回シェードのこの辺の色を基調として…
ほい!
・・・・・・・・・・・・・・・・・・・・・・。
なんか女性のファンデーションのパレットみたいで変な感じになりましたね。。。特に円グラフ。
と言うわけで、オフィスソフトに元から入ってるデザインをオススメします。素人には難しいということです。
まとめ
イケてるデザインの資料を作るポイントは大きく分けて
- データをカテゴライズし、順番に並べ、整理する。
- 整理した要素を、決められた流れに沿って配置し、始めから終わりまでたたむように進行させる
- 色やテーマを統一することで試聴している人たちに誤解を与えにくくする
この三つですかね!
皆さんのプレゼンがイケてるようになるように、願うばかりです。。。!
さいごに
さっきの配色で絵も描いてみたけどキモくなった。
Adobe Color CC、意外とあてにならんかも!
最後に、最強のフロウ(流れ)を持つラッパー「R-指定」を紹介します。
めっちゃいいですね…。
それでは!
これだけは押さえておきたい!プレゼン資料やチラシ等のイケてるデザイン・レイアウトの作り方の基本
- 2016年04月08日
- ビジネス